This post is about How to Create and display Popups in ADF application. In popups you can display different types of windows like Dialogs, NoteWindow, Panel window etc etc.
In this post i will show displays popups dialogs by
- Using af:showPopupBehavior JSF tag on a Command button
- Calling Javascript code using af:resource and af:clientlistener
Example Scenario:
In ADF table component when user double click any row a popup dialog will display to show which record the user has clicked. Also the same Action on simple button press. I am using Countries table in HR schema to displaying ADF read only table in a simple JSF page.
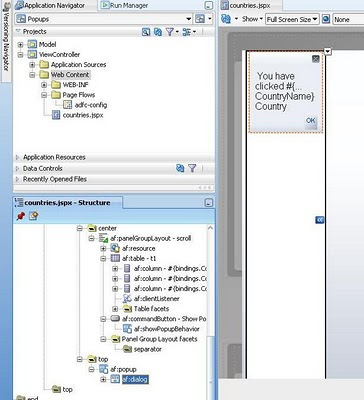
I assumed you have created JSF page with Read only table of CountiresView Binding and also has af:commandbutton after the table Form looks like this
Creating Pop-ups:
- Drop af:popup component any where on your JSF Page set its id as "poptable" and ContentType = LazyUncached. (Drop popup at some free facet)
- Drop af:dialog component inside popup component
- Set the property of af:dialog type to OK (to display only OK button in a dialog) and
- Drop the CountryName field from DataControl to Dialog window
- Delete it ...Yes you read correctly its kind of Trick to create binding we will use it in a different way
- Drop af:outputText in Dialog set the Value to
"You have clicked #{bindings.CountryName} Country"
Your Structure window would be like this
Display popup on button click:
- Drop af:showPopupBehavior on af:commandbutton.
- Set the popId = poptable (our popup name) and type as action.
To display on Double click on table:
- Drop af:clientlistener on af:table component.
- Set the Method name as "showPopupFromAction" (Name of Javascript method we will create this method in a while) and choose type as "dblClick" for double click actions on Table component.
- Drop af:resource tag in your document set the type as javascript and Copy and paste the following code in the source
Note:The af:resource tag is a way to include CSS and JavaScript in the document.
/** * Shows a popup from an
"action" type event. *
@param {AdfActionEvent}
actionEvent the event being
handled */
function showPopupFromAction(actionEvent) {
actionEvent.cancel();
var eventSource = actionEvent.getSource();
var popup = eventSource.findComponent("poptable");
popup.show();
}
Your structure window would be like this
At runtime Navigate to any record press Show popup button or Double click on record a Popup should display as shown in the slide
Download Working Example
Feel free to comment.
Cheers,
Baig




Thanks for U help
ReplyDeleteI need help please, i have a table with data, and three buttons (Add, Edit and Delete) when I press the Edit button this open a popup with the selected Row for edit, but when click the button always show the first row of the table, i have my popup with lazyUncached. Any help, thanks
ReplyDeleteHi VC,
ReplyDeleteare you using the same Collection from data control ? i assume that edit button display single record.
Thanks for the info. it worked for me :)
ReplyDeleteHi Baig,
ReplyDeleteI have used the autoCancel="disabled" property in popup,This is working when I deployed on my local integrated Jdev11.1.1.4.0 instance weblogic console.
But same is not working when I deploy to different to standalone weblogic server.
Iam getting this error "This attribute is not recognized autoCancel = "disabled"> "
But when I set the parameter as default,on click of button on Popup,It is closing the Popup window.
My requirement is that only on click of Ok and Cancel Button,The Popup should close,
Please let me know any work around for fixing this issue.
thanks
Krishnaveni
Hi Krishnaveni,
ReplyDeleteOn cancel button setting 'immediate' property to 'true' would close the popup on cancel.
ZB
This comment has been removed by a blog administrator.
ReplyDeleteHi,
DeleteYou need to create a new CSS class and set inline style in dialog properties instead of using global selector. This should not impact other dialogs in application.
ZB
thanx 4 u r help....it was really gud
DeleteHi Biag,
ReplyDeleteWe have a popup with component and to display the search results. If I run the query before closing/cancel the popup and re-launch the popup, I notice that the query component and the table are not re-initialized, but still show the previous search results. I have tried by setting the contentDelivery="lazyUnCached" on the popup, but it didn't work. Any idea on how to fix this issue? Please guide.
Thanks,
Vara
Hi,
ReplyDeleteWith the button press, I am calling a PL/SQL function.
Now I want to see the output of the function in a popup box.
I am using the function calling code from your blog: http://www.baigzeeshan.com/2010/05/calling-plsql-procedure-and-function-in.html
I have drag dropped the output parameter of the function get_emp_fullname( ) onto the popup. From the button press the function is executed and popup also shown. But the output of the function is not shown on the output text field of popup box.
Pls help.
Can you give Popup properties?
DeleteMake sure the Popup is Lazy Uncached.
Hi Baig,
ReplyDeleteThanks for the post ,
My requirement is according to the content size which is being displayed in the pop up i have to increase or decrease the size of the pop.Suppose say am displaying messages through pop up , i want to increase the size of the pop up rather than showing scroll to see the messages when message is too large.Is that possible??
Thanks in advance,
Hi,
DeleteTry this post http://martindeh.blogspot.com/2011/03/dynamic-resizing-for-popup-dialogs.html
Hi Baig
ReplyDeleteI have an issue regarding popup, when i have clicked pop using command button from main screen the pop opens but the fields in main screen are still available to edit or enter details , so when i enter details in main screen the pop will be fade outs and runs in background .
** Expected behavior is when pop is running the backed/main screen should not be available to edit fields until pop is closed
can you help me on this
Hi Baig,
ReplyDeleteIs it possible to raise contextual event with Button in Popup?
I dont have commandButton in popup.. I have dialog with type="ok".
Please let me know.
Thanks
You can do using Managed beans. On pop-ups you have Event listeners to write custom logic also you can create your own dialog window as popup.
DeleteI have not done anything similar but you can check the following link for more info http://docs.oracle.com/cd/E24382_01/web.1112/e16182/contextual_events.htm#BABIAICH
Zeeshan
This comment has been removed by the author.
ReplyDeleteHi Biag,
ReplyDeleteWe have a popup with link and to display the search results. If I run the form when i clicking the link the first link details will be displayed . I have tried by setting the contentDelivery="lazyUnCached" on the popup, but it didn't work. Any idea on how to fix this issue? Please guide.
Is the content on popup based on same Iterator?
DeleteHi Biag,
DeleteI have one Popup with dialog when i click on command button its invoke it have certain fields it was showing vertical scroll bar i don't want vertical scroll bar i want to fix the size of it can u tell me how am trying with skin to fix dialog height to avoid scroll bar and resize to none but not working
Thanks
Rj.